5. Visual Design Updates and Initial Implementations
- ReadyPlayerOne

- Apr 15, 2021
- 1 min read
Updated: Apr 21, 2021
As we gradually understand the project and get a deep understanding of our data, we made some changes to our visual design before actually implementing the final design. Therefore, in this blog, we will briefly talk about the adjustment we made to our visual design and demonstrate some of our initial designs.
As you all know, the process of design is a spiral and rising one of "diverge-emerge-converge". Reviewing our ideas and making adjustments are also part of the story of design implementation. In order to accommodate our research questions, we updated the visual design in our Miro board (https://miro.com/app/board/o9J_lONNIog=/) (shown in Figure 1) as we understand which aspects are related to answering the questions. It is possible that we will have more modifications of our initial designs as we start to implement our ideas in visualization programming. It is likely that our original imagination was just pie in the sky and we are not able to realize it with programming language.

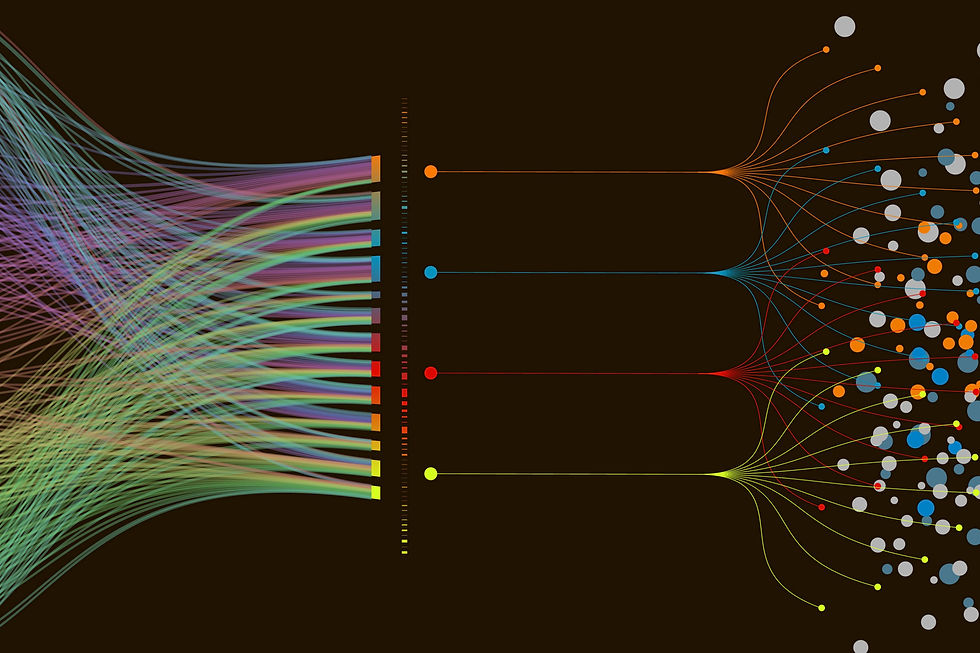
Each question was analyzed and the relevant features were selected for each question in order to get informative visualizations. The graphs illustrated in converge stage give a general overview of what we want to achieve in our final design. As you can see, there are a few graphs that correspond to each question which will give us some insightful ideas of the mobile game market from different aspects.
In our first stage of visualization implementation, we mainly focused on answering our first and second search questions. The details and interpretation of our visualization are presented in the following.


Comments